오늘 한일
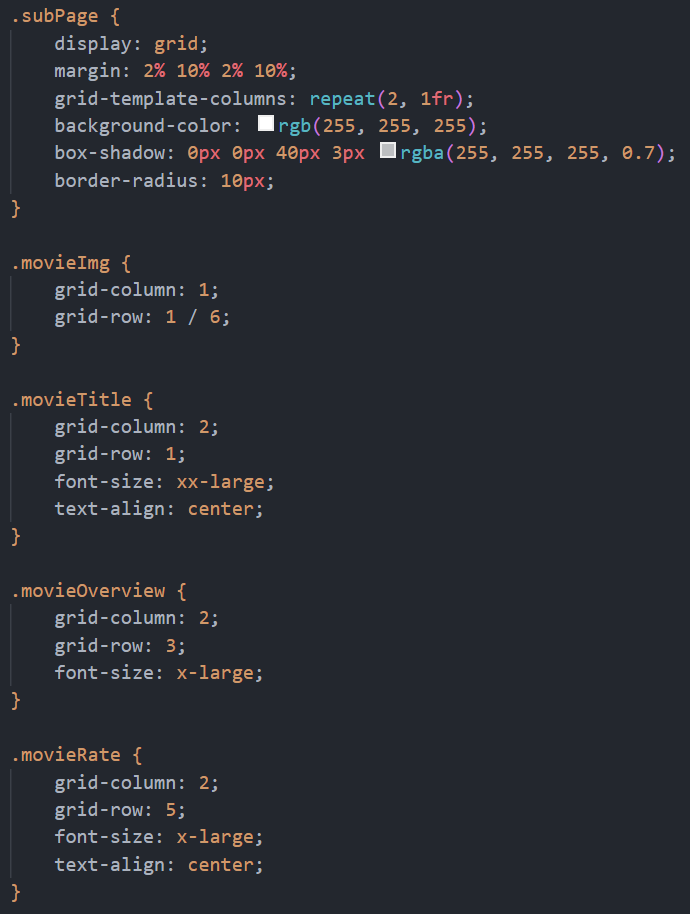
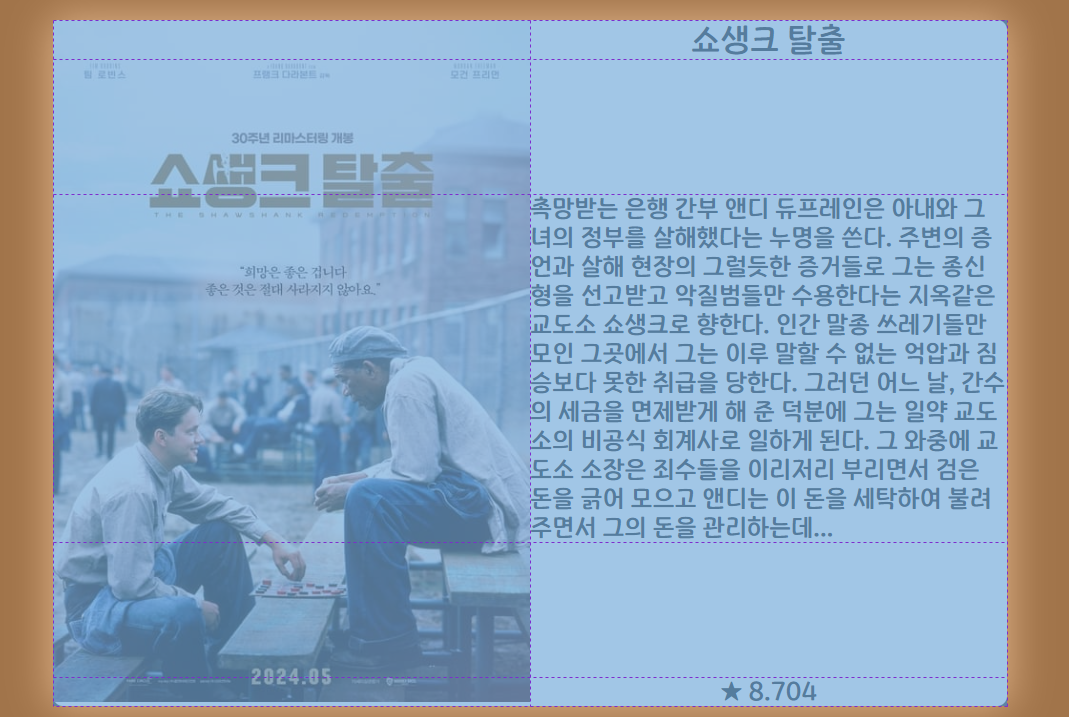
- CSS Grid


display를 grid로 설정한 후 grid-column과 gird-row로 칸을 지정해 주었다.
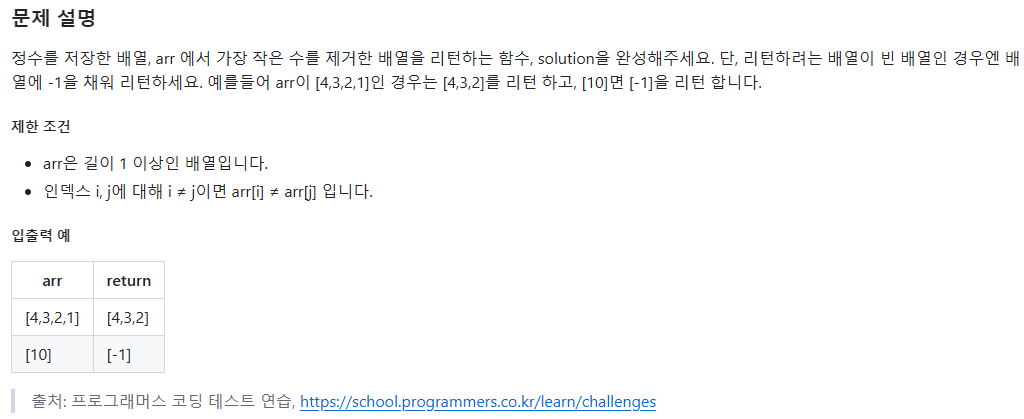
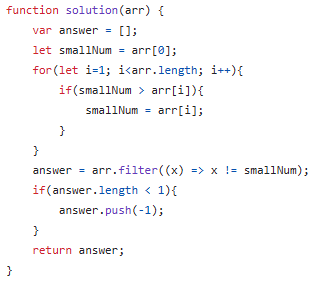
- 제일 작은 수 제거하기


for문을 통해 배열에서 가장 작은 값을 찾은 후 filter()를 사용하여 제거해주었다.
만약 제거 후에 배열이 비어 있으면 -1을 넣어 주었다.
어려웠던 점
- grid에서 각 item에 들어갈 정보들의 크기를 정확하게 알 수 없어서 예상한 화면과 실행 된 화면이 다르게 나왔다. (grid에서도 최소 크기나 최대 크기 등 범위 값을 설정해 주고 각 각의 item도 범위를 설정해 주어 해결하였다.)
- 배열이 비어있을 때의 조건을 null이나 []등으로 확인했었는데 오류가 발생했다. (.length를 통해 배열의 길이가 0이면 빈 배열이므로 배열의 길이를 통해 배열이 비어있는지 검사하였다.)
오늘의 TIP
- 1차원 정렬이라면 flex를, 2차원 정렬이라면 Grid를 사용하는 것이 좋다.
'TIL' 카테고리의 다른 글
| TIL#18(수박수박문제, Node.js 입문) (0) | 2024.05.10 |
|---|---|
| TIL#17(가운데 글자 가져오기, 팀프로젝트 마무리) (0) | 2024.05.09 |
| TIL#15(비밀번호 검사 및 localStorage 영화 리뷰 삭제 수정) (0) | 2024.05.07 |
| TIL#14(핸드폰 번호 가리기, localStorage에 영화의 id값으로 배열 넣기) (0) | 2024.05.03 |
| TIL#13(서브페이지 제작, script defer , branch 이름 변경) (0) | 2024.05.02 |



