오늘 한일
- URL 입력:
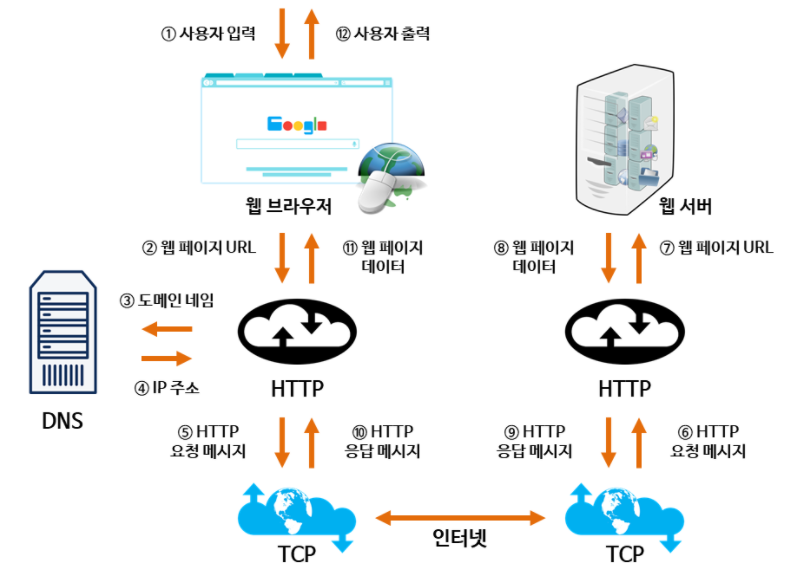
- 사용자가 웹 브라우저에 https://www.naver.com을 입력한다.
- DNS 조회:
- 브라우저는 URL에 해당하는 IP 주소를 알아내기 위해 DNS 서버에 요청을 보낸다. 이 과정은 로컬 캐시에서 먼저 확인하고 없을 경우 DNS 서버에 질의하는 방식이다.
- 예를 들어, www.naver.com의 IP 주소가 xxx.xxx.xxx.xxx로 변환된다.
- TCP 연결 설정 (3-Way Handshake):
- IP 주소를 얻은 후 브라우저는 네이버 서버에 접속하기 위해 TCP 연결을 설정한다. 이때 앞서 설명한 3-Way Handshake가 수행된다.
- HTTPS 요청 (SSL/TLS Handshake):
- 네이버는 HTTPS를 사용하므로 보안 연결을 위해 SSL/TLS Handshake가 이루어진다. 이를 통해 클라이언트와 서버 간에 암호화된 통신이 설정된다.
- 클라이언트는 서버의 인증서 정보를 받아 인증서를 검증하고 대칭키를 생성하여 서버와 공유한다.
- HTTP 요청:
- 보안 연결이 완료되면 브라우저는 HTTP GET 요청을 보내 네이버 홈페이지의 HTML 문서를 요청한다.
- HTTP 헤더에는 브라우저 정보(User-Agent), 쿠키, 참조 URL 등의 추가 정보가 포함된다.
- 웹 서버 응답:
- 네이버 서버는 요청을 처리하고 클라이언트에게 HTTP 응답을 보낸다. 이때 응답에는 HTML, CSS, JavaScript, 이미지 등의 리소스가 포함되어 있다.
- 응답은 상태 코드와 함께 전송된다. 예: 200 OK는 성공적인 요청, 404 Not Found는 리소스를 찾을 수 없음을 의미한다.
- 브라우저 렌더링:
- 브라우저는 받은 HTML을 분석하여 DOM(Document Object Model)을 구성하고 CSS를 적용하여 스타일을 지정한다.
- JavaScript 파일이 있으면 이를 다운로드하여 실행한다.
- 이 과정에서 브라우저는 HTML에 포함된 외부 리소스(이미지, 동영상, CSS, JavaScript 등)를 비동기적으로 추가 요청하여 로딩한다.
- 화면에 출력:
- 모든 리소스를 처리한 후 브라우저는 네이버 홈페이지를 사용자에게 시각적으로 렌더링한다.
- 페이지의 요소들이 완전히 로드될 때까지 브라우저는 단계적으로 화면에 내용을 표시한다.
- 추가 요청 및 인터랙션:
- 사용자가 네이버 페이지에서 추가 액션(링크 클릭, 폼 제출 등)을 할 때마다 새로운 HTTP 요청이 발생한다.
- 필요한 경우 서버와의 추가적인 데이터 교환이 이루어진다. (예: AJAX 요청)

오늘의 TIP
- 위 과정은 매우 빠르게 진행되어 사용자는 네이버 홈페이지를 거의 즉시 볼 수 있다.
'TIL' 카테고리의 다른 글
| TIL#69(프로세스와 쓰레드) (0) | 2024.08.09 |
|---|---|
| TIL#68(SQL JOIN) (0) | 2024.08.09 |
| TIL#67(Primary Key, Foreign Key, ER 모델) (0) | 2024.08.09 |
| TIL#66(이진 트리, 이진 검색 트리, 힙) (0) | 2024.08.02 |
| TIL#65(Array와 LinkedList, Stack과 Queue) (0) | 2024.08.01 |

